API Blueprint
We want to provide API documentation to our customers and partners which is easy to read, nice to look at, and does not take a lot of effort to create and maintain. This is why we decided to use API Blueprint, a definition language for web APIs that is based on Markdown and conforms to the GitHub Flavored Markdown.
Each API is documented in one Markdown file, which consists of potentially multiple resource definitions. A resource definition contains the available methods for the resource, including request body, parameters, header and one or more responses.
Optionally, resources may be grouped into sections.
A HTML file can be created from the API Blueprint file, for example using apiary or aglio.
This blog post demonstrates how to create a simple API Blueprint file and summarizes our experience with API Blueprint so far.
Creating A Simple Example API Blueprint File
A file starts with some metadata, the API name and a description:
FORMAT: 1A
HOST: https://www.kreuzwerker.de
# World Cup API
The **World Cup API** lets you manage world cup games.
The description may contain any content: tables, images, links, … - it’s just a regular Markdown file after all. However, you have to be careful at which places within the API Blueprint all markdown elements are allowed. For example, the first two lines are expected to have exactly the format as specified above.
Next, the first resource is listed:
# Game [/games/{id}]
A single world cup game.
+ Model
+ Body
{
"id": 1,
"home": "Brazil",
"guest": "Croatia",
"location": "Sao Paolo",
"result": "3:1"
}
+ Parameters
+ id (required, number, `1`) ... Numeric `id` of the game.
Again, the text below the headline is the description which may contain any valid Markdown content.
The model section allows to define a model that can be referenced from other sections, leading to less duplication and easier maintainance. Thus, when adding the first method GET, the response part is pretty simple:
# Retrieve a Game [GET]
+ Response 200 (application/json)
[Game][]
+ Response 404
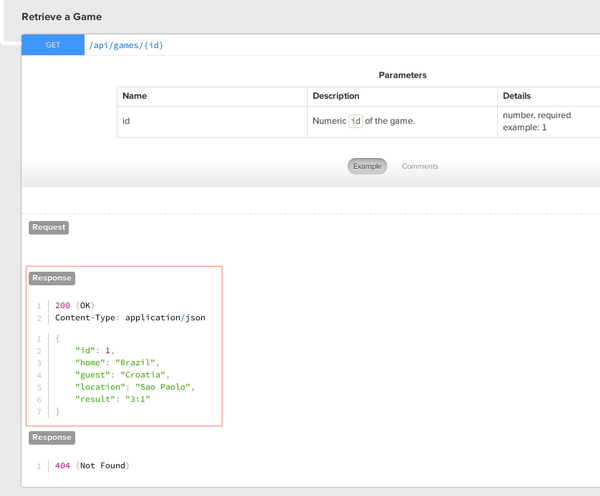
The API Blueprint parser resolves the [Game][] reference and includes the previously defined body in the resulting file:

More response codes can now be added to the method, more methods to the resource and more resources to the file. For a complete overview, see the API Blueprint Specification or get started with the API Blueprint Tutorial or some examples in the Live Editor.
Working With API Blueprint Files
The files can be edited locally in a simple text or Markdown editor or in the apiary online editor. They can reside in the same repository as the source code making it easy to update the documentation at the same time as the code. In addition, the continuous integration environment can be set up to automatically publish the generated HTML documentation with each commit, e.g. via GitHub pages or Amazon S3.
Writing Files Locally
Files can be edited in a regular text editor and viewed on a local server which reflects changes immediately:
Using apiary:
apiary preview --server --path <file name>
Using aglio:
aglio -s -i <file name>
There is currently a small drawback using apiary because neither warnings nor line/column information in case of errors are displayed. The underlying snowcrash parser has to be called manually on the files in order to get more details.
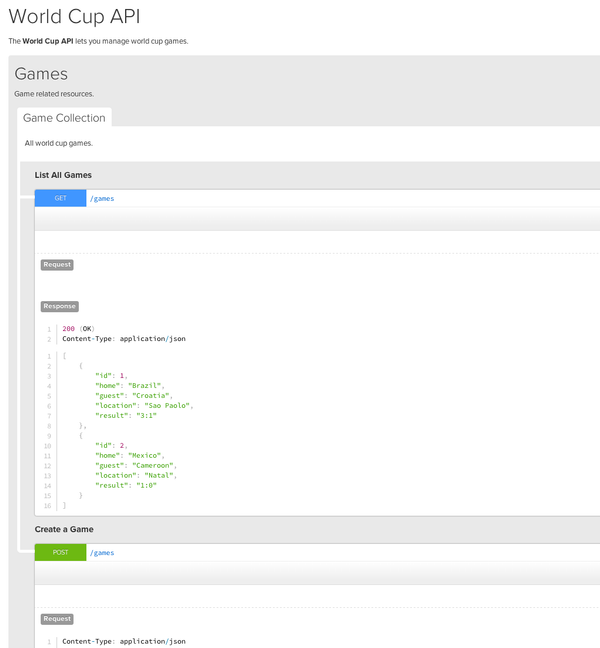
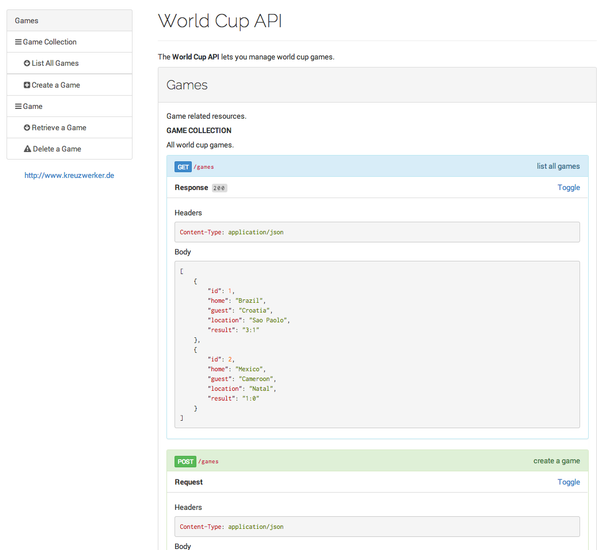
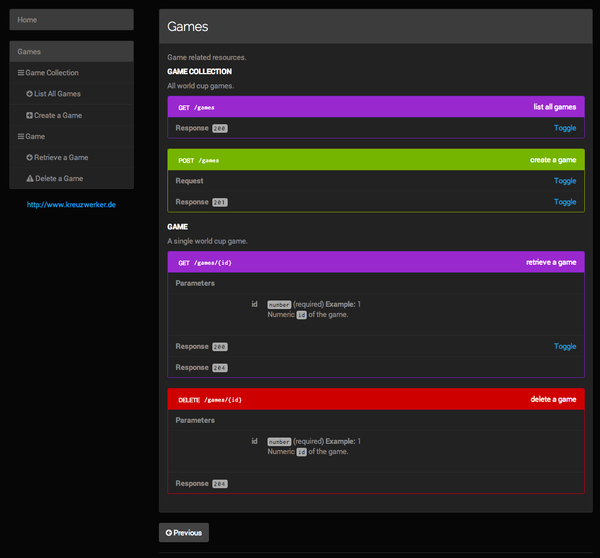
The style of the generated files depends on the renderer. Files created by apiary always look the same whereas Aglio provides different themes and allows to add custom themes as well:



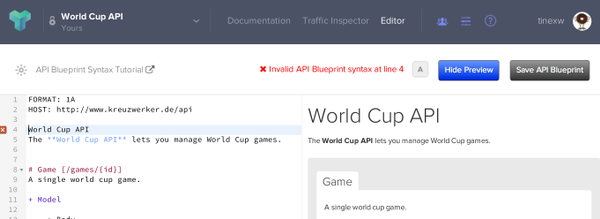
Writing Files Online
Apiary provides an online editor which performs live syntax checking and displays a preview of the file. Especially the syntax checking is really helpful.

Additionally, the file can be connected to GitHub. However, it’s not possible to connect to multiple branches at the same time or to resolve conflicts. Thus, this option can only be used if the complete documentation is written in one branch and only by one person at the same time.
Conclusion
The following summarizes what we like about API Blueprint and what we think could be improved.
What’s Good?
- Easy to get started because it is based on Markdown.
- Code and documentation can be located in same repository and updated, reviewed and merged synchronously.
- Enforces strict format, making it easy to get familiar with an API documentation because the structure is always the same. This also prevents careless mistakes, like defining the same response code for the same resource twice.
- Once you’re familiar with the API Blueprint language, the initial effort to create an API documentation is quite low. A lot of duplication is avoided. For example, a resource has to be listed only once in the whole document instead repeating it in each method. Parameter tables are created from concise parameter description.
- The generated output looks nice. It also always follow the same structure, so if readers are already accustomed to it, they can find their way quickly.
- There is a lot of tooling around the API Blueprint standard already. For example, it’s possible to automatically create an API mock from the documentation. We didn’t use that, however.
What Could Be Improved?
- API documentation has to be located in one big file. Splitting the documentation across multiple files doesn’t work out of the box.
- Only models can be referenced. It would be nice to be able to reference arbitrary content to reduce duplication.
- It’s not possible to define multiple different request/response examples for a method.
- Response bodies may either contain a reference to a model or some text but not a combination of both. The model has to be duplicated if two reponses both require an explanatory text in addition to the same model.
But - even considering the points above - we are quite satisified with API Blueprint overall and will continue using it.

